How to make a Wordle clone for your language

This tutorial will help you adapt the popular Wordle game to another language!
What you need to know to understand this post
I’ve re-written this blog post to be a bit more centered towards users who might not have a web development environment installed on their computer. See the local development section for the previous (advanced) instructions on getting your local development environment set up.
-
In order to do this, you’ll have to know a little bit about web development, or at least not be intimidated to get your hands dirty in some code! If that already sounds intimidating, hopefully you continue to read on a bit - it might be scary at first but it gets easier! Remember there are a lot of resources online to help you and you can always reach out to me if you have questions.
-
You’ll need a GitHub Account and a text editor for code (I like Visual Studio Code).
Who is involved with this project?
- Author/Blog Maintainer: Aidan Pine
What are the motivations behind this project/technology/tip?
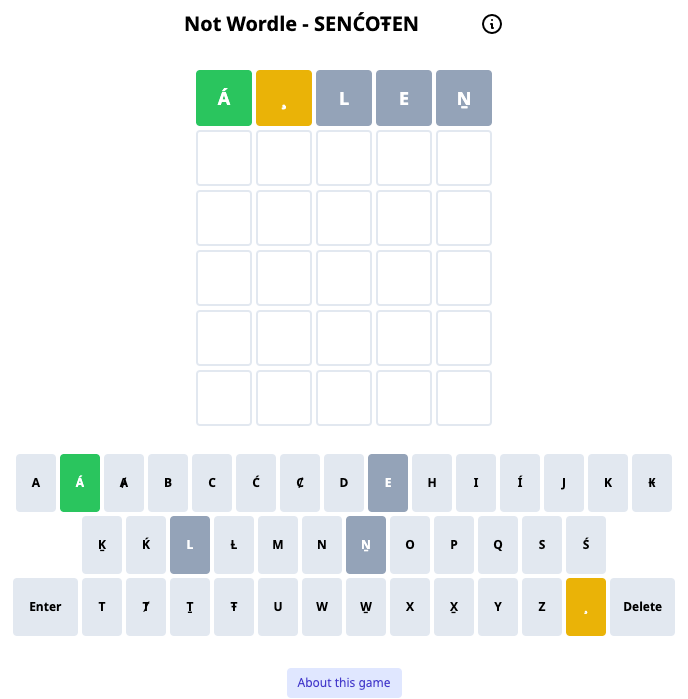
Everybody I know has been loving the Wordle game in English, and there are many other Wordlers who have made clones of the original Wordle. I ‘forked’ (ie copied) Hannah Park’s (@hannahcode) open source clone and adapted it to allow for different languages.
How to make your Not Wordle
Step 1: Get the code
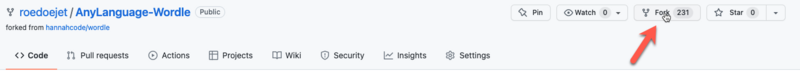
The first step is to copy my version of the @hannahcode’s clone to your computer. To do this, first ‘fork’ my version by clicking on the fork button as seen below:

Then clone your copy to your computer
git clone https://github.com/YourGitHubUsername/AnyLanguage-Wordle.git
Run the above command in your command line, changing ‘YourGitHubUsername’ to your actual GitHub username. Alternatively, you can install GitHub Desktop and then clone the repository using GitHub Desktop.
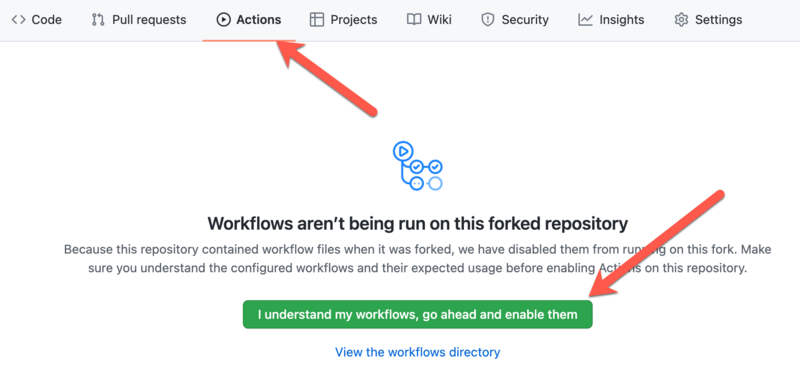
Once you do this, you will have to enable GitHub workflows (see below) in order for the build to work properly.

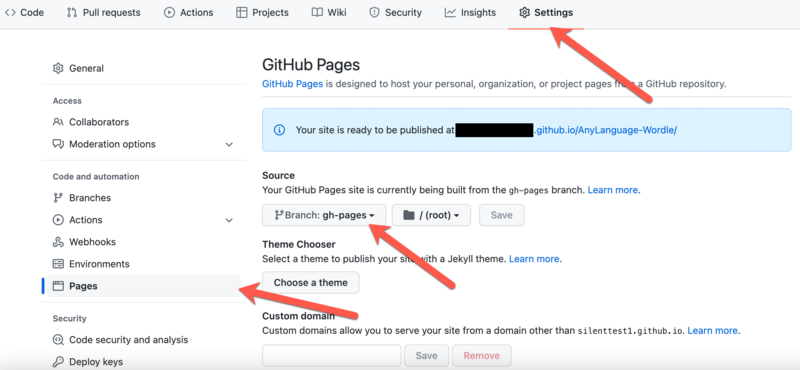
Then, make sure that ‘GitHub Pages’ (the free service we are using to host your website) is set up to deploy from your ‘gh-pages’ branch. You can do this by going to Settings > Pages and then selecting “Branch: gh-pages” as the source as shown below:

Step 2: Change the orthography (writing system)
You can change the ORTHOGRAPHY variable in src/constants/orthography.ts to use your language’s alphabet. This must be a list of strings, and the letters can be more than one character long. Don’t change the name of the variable, or anything else. For example if your language has the five letters ‘a’, ‘b’, ‘c’, ‘aa’, and ‘aaa’:
export const ORTHOGRAPHY = ['a', 'b', 'c', 'aa', 'aaa'];
Step 3: Change the words
You can change the valid guesses and the wordlist used by Not Wordle in the src/constants/validGuesses.ts and src/constants/wordlist.ts files. Just replace the lists that are there with your language’s wordlists. The valid guesses are all the words that can be guessed in your Not Wordle, whereas the wordlist represents all the words that can be chosen as the word of the day.
Note: all the words have to be of the same length! The default for Wordle is 5 letters long (not characters!), but you can change this in the configuration in Step 4.
Second Note: the words will be presented in whatever order you put them in here! So make sure to randomize your wordlist in advance. The valid guesses list can be in any order but if the word list is in alphabetical order it’ll make it easier for people to guess.
Step 4: Configure the app
You can change other aspects related to the app in src/constants/config.ts. Here is the default with a description for each value:
export const CONFIG = {
tries: 6, // This changes how many tries you get to finish the Not Wordle
language: "YourLanguageHere", // This changes the display name for your language
wordLength: 5, // This sets how long each word is based on how many characters (as defined in orthography.ts) are in each word
author: "YourNameHere", // Put your name here so people know who made this Not Wordle!
authorWebsite: "YourLinkHere", // Put a link to your website or social media here
wordListSource: "YourDictionarySource", // Describe the source material for your words here
wordListSourceLink: "YourDictionaryLink", // Put a link to the source material for your words here
//
// THESE NEXT SETTINGS ARE FOR ADVANCED USERS
//
googleAnalytics: "", // You can use this if you use Google Analytics
shuffle: false, // whether to shuffle the words in the wordlist each time you load the app (note: you will lose the 'word of the day' functionality if this is true)
normalization: 'NFC' // whether to apply Unicode normalization to words and orthography - options: 'NFC', 'NFD', 'NKFC', 'NKFD', false
startDate: 'January 1, 2022 00:00:00', // what date and time to start your game from
defaultLang: 'en', // the default interface language
availableLangs: ['en', 'es'], // the options available to the user for translation languages
}
Note, you don’t need to put values for the advanced settings (‘googleAnalytics’, ‘shuffle’, or ‘normalization’), but you should put something for all the other parameters! The default ‘normalization’ here uses NFC Unicode normalization on all words and letters in your alphabet, which will be OK for 99% of cases. If you don’t know what the heck Unicode normalization means, you’re not alone! but it’s actually pretty important for making sure all the words in your wordlist are using the same bits and bytes as your writing system.
Step 5: Publish
Wait - are you sure you have permission to publish this? Are you a member of the language community? Did you ask permission and follow the proper protocols? Just because you can build something cool doesn’t necessarily mean you should.
After that proviso, you can publish to your GitHub by changing the homepage value in the package.json as seen below. Change the ‘roedoejet’ (my GitHub username), to your GitHub username, and leave everything else the same. Note - if you changed the name of your fork from “AnyLanguage-Wordle” to something else, you will have to change that as well.

Then, just commit your changes and push them and the GitHub Action workflow found in .github/workflows/publish.yml will take care of the rest! You can change the words or make other changes and then deploy again by making another commit. If you don’t know how to make a commit, this is very Google-able! There are a ton of different videos online geared towards different types of users of either command line git or GitHub Desktop.
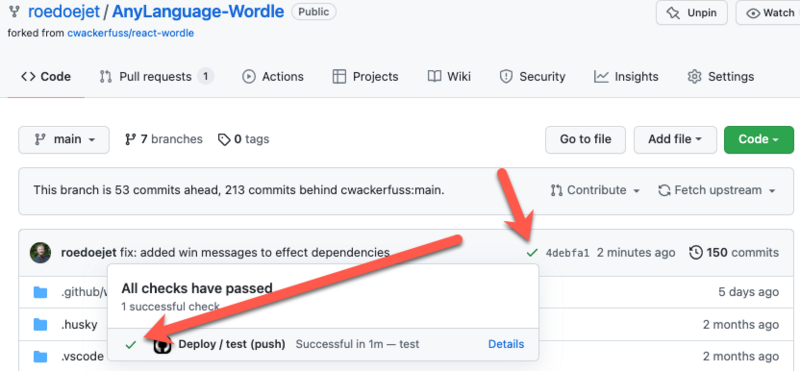
If everything worked well, you’ll get a green checkmark next to your commit message in GitHub (see screenshot below) - this means that the tests passed and your Not Wordle was published at https://YourUsername.github.io/AnyLanguage-Wordle

Congratulations - you did it!
Advanced
I’ll put some stuff here for advanced users. If you’re running into errors, have a look at these too, and don’t forget to read the comment section below too!
Local Development
If you want to get a sneak-preview before publishing, you will need to have node installed on your computer (I recommend version 16 or higher). Then, using your terminal, you will need to install all the dependencies:
cd AnyLanguage-Wordle && npm install
Tada! You can now run my copy on your machine:
npm start
You can also publish without pushing to your repo by running npm run-script deploy
Testing
Sometimes there can be a discrepancy between the characters in your wordlist and the characters in your orthography (writing system). For your game to work properly, there are a few tests related to your data that must pass:
-
all the characters in all of the words in your wordlist must also exist in your defined orthography.
-
all the words in your word list must be the length defined in your configuration
-
the date must be formatted correctly as described in this post
You can check these tests by first making sure you are set up for local development and then running npm run-script test which will fail if certain words use symbols not defined in your orthography.ts file.
This test is run by default and you won’t be able to publish your Not Wordle if the test doesn’t pass! Note that you can check if your tests pass by clicking on the green arrow or red checkmark as seen in the photo shown at the end of Step 5. If it doesn’t, click “details” and try to debug where your app went wrong (usually an unexpected character in a word or a word that is too short/long). If you can’t figure it out, post your problem to the comment section below and hopefully somebody will give a hand!
Custom Build
If you want to build your site without using GitHub Pages, make sure you are set up for local development and then just run npm run-script build, making sure that your homepage key is changed appropriately in package.json to whatever address you will host your site at. Otherwise the site will not build correctly. The resulting build folder can be served from any HTTP server at the address defined in the homepage setting in package.json.
Font
This project uses BC SANS by default in order to properly render characters in BC Indigenous languages. You can change this in index.css.
Custom Domain
If you want to use a custom domain while hosting on GitHub Pages, first create a CNAME record, then change the build scripts to create a CNAME file before deploying:
{...
"scripts": {
"start": "react-scripts start",
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
"build": "react-scripts build && echo 'yoursubdomain.yourdomain.org' > ./build/CNAME",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
}
This will set the domain properly for GitHub Pages. Note that you will also have to change the homepage in package.json to your custom domain as described in Step 5.
Start date
By default, the word list starts at midnight on January 1, 2022. This is written in the startDate key in the configuration file as January 1, 2022 00:00:00. If you want to change this to the date you are releasing the app, you may do so here. You can also change the time that the new word is launched by adjusting the time. For example, to renew words every 24 hours from February 15 at 8pm you would set this value to February 15, 2022 20:00:00.
Localization
As of February 10th 2022, the code is now completely localizable to your language. Thanks to Carolyn O’Meara for contributing the Spanish translation - other translations and pull requests are welcome!
In order to add your translation, you must do the following:
-
Determine your language’s locale code and add a folder under
public/locales/in the code named that. For example, if you were adding a Hausa translation you would add a folder atpublic/locales/ha. Then copy thetranslation.jsonfile frompublic/locales/en/translation.jsonto that folder. -
Then, you must translate all of the values, but not the keys. For example, below, you would translate the word for “Enter”, but not “enterKey”. Additionally, you must preserve anything that is inside curly brackets
{{}}or other markup like<1></1>. You can change the order of it though, so, if you were translating the “solution” key below in Danish, you could write “{{solution}} var dagens ord”.{ "about": "About this game", "gameName": "Not Wordle - ", "enterKey": "Enter", "deleteKey": "Delete", "notEnoughLetters": "Not enough letters", "wordNotFound": "Word not found", "solution": "The word was {{solution}}", ... } -
Finally, you can set the
defaultLangin the configuration to your language’s language code. You can define the list of translations to make available in the interface by editing the list inavailableLangsin the config.
 Never miss a
story from us, subscribe to our newsletter
Never miss a
story from us, subscribe to our newsletter